| Effets spéciaux |
![]()
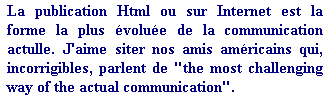
| Vous trouverez ci-après quelques effets qui ne sont possibles
que sous les feuilles de style et qui, il faut bien l'avouer,
changent quelque peu des (maigres) effets de présentation du Html.
N.B. : Pour des raisons de compatibilité du site avec le plus grand nombre de browsers, ces effets sont présentés sous formes d'images réalisées par des captures d'écran.
|
|||
| Commentaires :
Sans entrer dans le détail des propriétés utilisées (voir la
page "Liste des propriétés") pour
réaliser ses effets, soulignons ce qui suit. Remarque : Ceci est une remarque toute personnelle de l'auteur. J'ai pris beaucoup de plaisir à concevoir cette page qui m'a permis de réaliser toute la puissance de mise en forme des feuilles de style. Avec le Html, lors de la conception de la page, on se pose souvent la question de savoir ce qu'on pourra bien trouver comme petite fantaisie pour agrémenter le texte. Les feuilles de style apparaîssent comme un outil beaucoup plus puissant pour la présentation des pages Web. Elles permettent au concepteur de dessiner au préalable la page dans sa tête et ensuite de la restituer (assez fidèlement) grâce aux nombreuses propriétés des feuilles de style. |
![]()